CSS3 has brought some amazing new features and continues to do that. One of the most interesting and attractive feature is the CSS animation. Below is a CSS3 animation round-up that shows you the mighty power of CSS and what you can achieve with its help.
These animations aren’t available to use for all browsers. So, in order to enjoy these effects, you should have WebKit browsers like Safari and Chrome.
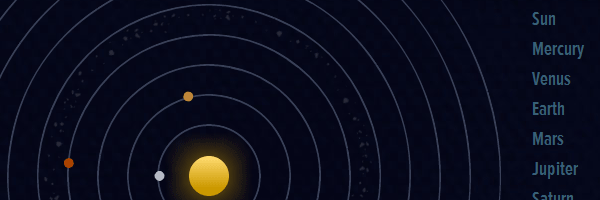
Solar system
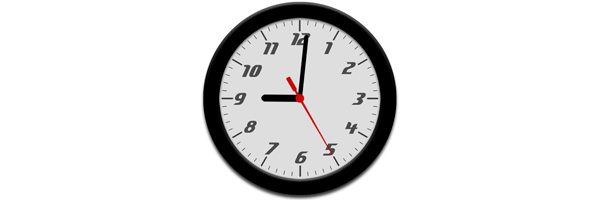
CSS3 Clock
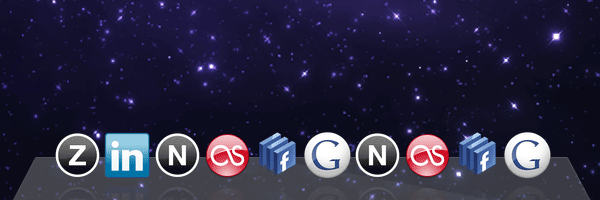
Space
OS X Dock
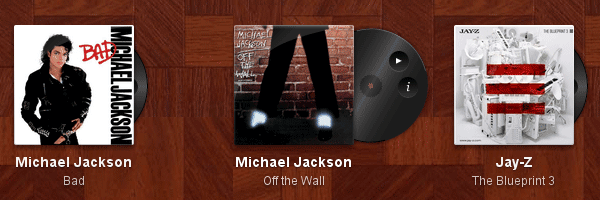
Sliding Vinyl
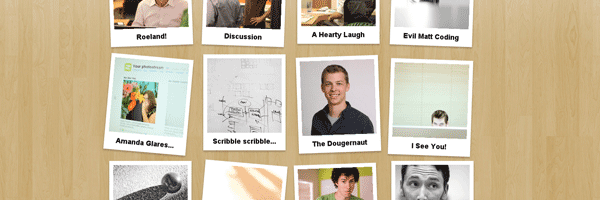
Polaroids
Conclusion
Try and exercise with CSS3 animation for your projects. Don’t be afraid to use it, as CSS3 is evolving and more (modern) browsers will have to adopt the animations.
Have you tried or experimented with CSS3 animations? If not, get started!