The clipboard is a useful feature that helps to transfer data between a browser’s window to another one or to a different operating system application using operations like cut, copy, and paste. In this article, you’ll find out how to copy an API token to the clipboard using JS and the modern asynchronous Clipboard API.

How to copy an API token
A classic scenario we all met in the wild is to copy an API token from an account settings form. I had to implement a similar example in the past weeks and decided to write this article down to show you an example of how to effectively do that.
There are two popular ways to copy to the clipboard:
- The synchronous
execCommand()method helps to manipulate editable form inputs orcontentEditableelements. - The modern asynchronous Clipboard API, which is accessible through the global
navigator.clipboard, is meant to supersede accessing the clipboard using the synchronousexecCommand()method.
document.execCommand()
Using the execCommand() method, you can perform operations or commands like copy, cut and paste when an HTML document has been switched to designMode. If document.designMode === 'on', according to the specification, it means the entire document is editable.
// Operations/commands examples
document.execCommand("copy");
document.execCommand("cut");
document.execCommand("paste");To learn more about the syntax and full list of operations, MDN has a comprehensive entry about execCommand() in its web docs.
navigator.clipboard
Further on, you’ll see how to copy to the clipboard using JS and the modern asynchronous Clipboard API, as the execCommand() method is considered deprecated and superseded by this new Clipboard API.
The Clipboard API adds to the Navigator interface the read-only
clipboardproperty, which returns the Clipboard object used to read and write the clipboard’s contents.
from MDN
API, interface, property, object… reading and assembling all these in mind might seem confusing but to keep it simple, the Clipboard API can help you to cut, copy and paste stuff on a web page.
Copy an API token when click
The following HTML code might be merely a section on the account settings page. With using HTML mark and code elements, we’ll make sure we have some good default and native stylings offered by the browser.
API token:
<mark>
<code>joiSldUIFJ1bGVzISIsImlhdCI6MTQ1OTQ</code>
</mark>For the sake of brevity, I queried the current token by the code element but I assume that in production that will most probably be replaced by a unique identifier instead.
const token = document.querySelector("code");We’ll add a JS listener to the click event type and before writing any other JavaScript lines, we’ll check out first if the Clipboard API is available in the browser:
// Clipboard API is not available
token.addEventListener("click", () => {
if (!navigator.clipboard) {
return;
}
});In the end, considering the asynchronous behavior of the Clipboard API, check out the full code of the example. Also, here’s a CodePen demo too.
const token = document.querySelector("code");
token.addEventListener("click", async (event) => {
if (!navigator.clipboard) {
return;
}
try {
const text = event.target.innerText;
await navigator.clipboard.writeText(text);
} catch (error) {
console.error("Copy failed", error);
}
});See the Pen API token by Catalin Rosu (@catalinred) on CodePen.
Reading the clipboard
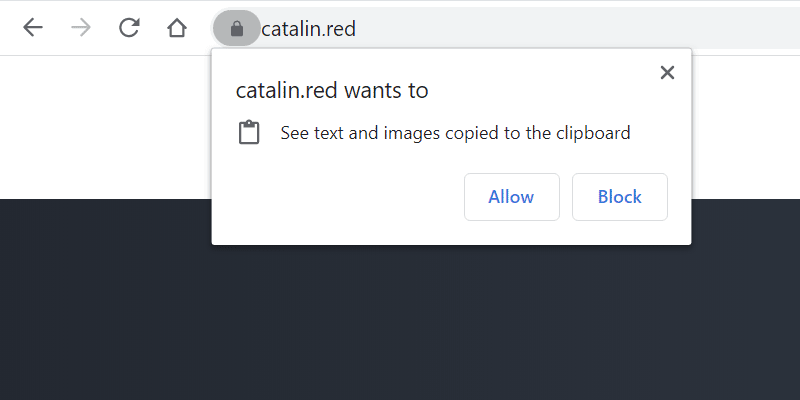
On security and permissions, the write permission is granted automatically but when it comes to the read permission, that must be requested specifically.

Read more on the interaction with the clipboard, including both write and read operations:
Browser support
The browser support for the code above is strictly related to supporting Clipboard API in your browser because as Caniuse data shows, if the browser supports Clipboard API then most probably has support for JS async functions too.
If you’re targeting wider browser support for copying to clipboard, you may use clipboard.js, which is a 3KB gzipped library, based on both Selection and execCommand APIs and offers very good support for legacy browsers.