You may already know what a ribbon is and how it looks. Nowadays, the CSS ribbon effect is a web design trend. It’s cool and it can help you by adding a 3D effect to your design.
So, in this article, you’ll learn how to create CSS ribbons, without any images and minimal HTML code.

Why would I need CSS ribbons?
As a matter of fact, you could just use images for your ribbons. But, using CSS to create the ribbons has the following advantages:
- No images, no extra HTTP requests
- Flexibility
- Easy to update: color, size and scaling
CSS ribbon structure
Initially, let’s say you have a wrapper with padding: 20px. What is about with this padding? Usually, you need a spacing for your box and you’ll see below why this matters when it’s about ribbons.

Now let’s add the element that will become our ribbon. For that, you will need just one element, like an h1 for example:

H1 element with some styling
Remember the above 20px padding value? In order to build your ribbon, you need the heading to overcome the box sides:
h1 {
/* top:0, right:-30px, bottom:0, left:-30px */
margin: 0 -30px;
}
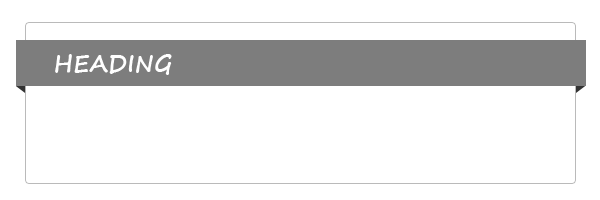
Further, to add the corners, we’ll use CSS triangles made with pseudo-elements.
h1 {
text-align: center;
position: relative;
color: #fff;
margin: 0 -30px 30px -30px;
padding: 10px 0;
text-shadow: 0 1px rgba(0,0,0,.8);
background-color: #5c5c5c;
background-image: linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
box-shadow: 0 2px 0 rgba(0,0,0,.3);
}
h1::before,
h1::after {
content: '';
position: absolute;
border-style: solid;
border-color: transparent;
bottom: -10px;
}
h1::before {
border-width: 0 10px 10px 0;
border-right-color: #222;
left: 0;
}
h1::after {
border-width: 0 0 10px 10px;
border-left-color: #222;
right: 0;
}Using the above CSS, you will achieve something like this:

Browser support
IE6 and IE7 don’t support pseudo-elements but, if you need them also, just replace the ::before and ::after with HTML elements like span. That should do it for you in this case!
IE8, IE9, IE10, Firefox, Opera, Chrome and Safari render well the ribbon. There are some minor differences, but just because of incomplete or missing CSS3 support. Guess who!?
Thanks for reading this article!
If you enjoyed this article, tweet it and follow me on Twitter!