HTML5 is being developed as the next major revision of HTML, the core markup language of the World Wide Web. Besides new elements like header, section, footer, etc., the HTML5 brings you the canvas element.
The canvas is a rectangular area within you can use Javascript to draw graphics or other visual images on a web page. Although HTML5 is not a W3C recommendation yet, people already started to play with it, and when I say play, I mean it.
Today I’ll share with you some awesome HTML5 games demos that show the HTML5 canvas potential.

Z-Type
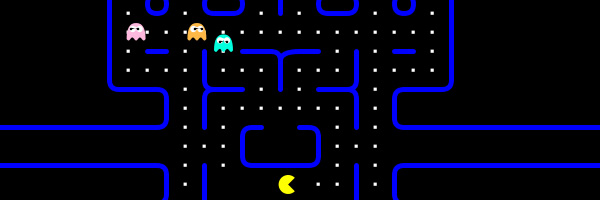
Pacman
Spy Chase
Biolab Disaster
Fred Jones in Adventureland
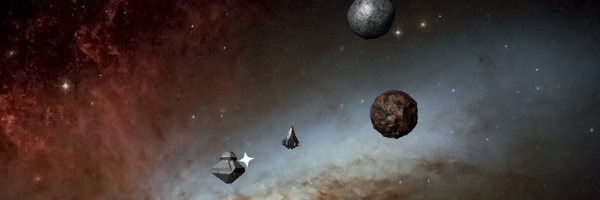
Asteroids
Crystal Galaxy
Final words
A common misconception is that HTML 5 can provide animation within web pages, which is totally untrue. Either JavaScript or CSS3 (or both) is necessary for animating HTML elements.