Adobe Photoshop’s save for web does a very good job when it comes about optimizing images but what happens when you wanna go beyond that, when you wish to obtain minimum size for your images?
A smaller image means a faster web page, lower bandwidth consumption so you have a lot of reasons to optimize your images. In the following rows I’ll introduce you some tools that will help you achieve this.
PNGOUT
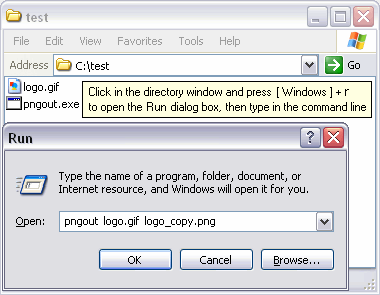
PNGOUT is a tool which can optimize PNG files created by other programs. It can be run from the Windows Run dialog box or at the command prompt.

Online Image Optimizer
Image Optimizer lets you easily optimize your gifs, animated gifs, jpgs, and pngs, so they load as fast as possible on your site. Furthermore, you can easily convert from one image type to another.

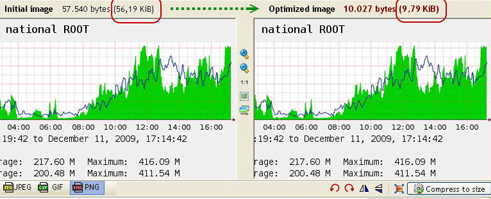
Smush.it
Smush.it uses optimization techniques specific to image format to remove unnecessary bytes from image files. Check also the existing Smush.it Wordpress plugin WP Smush.it.

OptiPNG
OptiPNG is a PNG optimizer that recompresses image files to a smaller size, without losing any information. This program also converts external formats (BMP, GIF, PNM and TIFF) to optimized PNG, and performs PNG integrity checks and corrections.
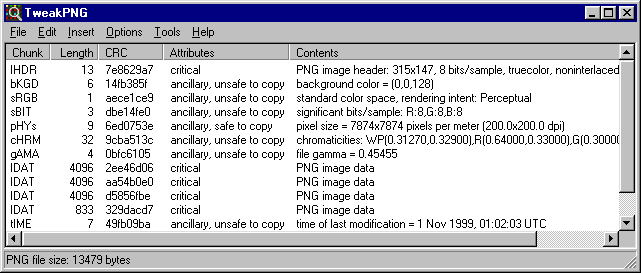
TweakPNG
TweakPNG is a low-level utility for examining and modifying PNG image files.

RIOT
Radical Image Optimization Tool (RIOT for short) is a free image optimizer that will let you to visually adjust compression parameters while keeping minimum filesize.

SuperGIF
SuperGIF is a free tool for Windows and Mac OS that optimizes your GIF images.
SuperPNG
SuperPNG is a free Adobe Photoshop plug-in for using PNG (“ping”) files. It is faster than Adobe’s own PNG plug-in and saves considerably smaller PNGs.

+ PNGCRUSH
Pngcrush is an optimizer for PNG (Portable Network Graphics) files. It can be run from a commandline in an MSDOS window, or from a UNIX or LINUX commandline. (thanks Henrik)
Join the discussion!
If I missed any other cool tool please comment about it, looking forward to find out what tools do you use!