Or what happens when you don’t specify a website name within the title tag, then Google grabs one for you from your h1, later on you switch to a new domain and get stuck with the old website name. Oh and that’s because you didn’t add a website name this time either.

What is SERP when it comes to SEO?
A Search Engine Results Page (SERP) is the list of results returned by a search engine as a response to a user’s query. For the sake of brevity, the term SERP is often used by the people in the SEO industry.
Also, the upper part of the first page of SERP is where your website pages have to be in order to receive higher traffic from a search engine.
Google chooses which titles to display in search results
So we know that Google changes the SERP result title depending on your search query, the reason is to show you, the searcher, the best content result based on your query.
Here’s Matt Cutts in a video in which he explains how Google chooses which titles to display in search results, it’s from 2014, but thought it’s relevant now too, given this article’s topic.
The story
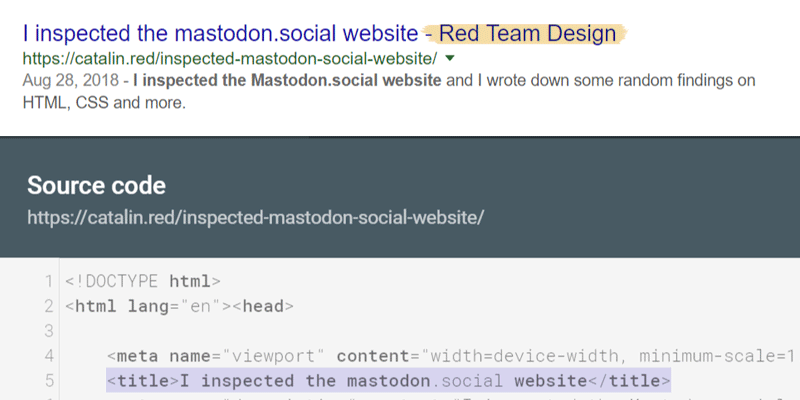
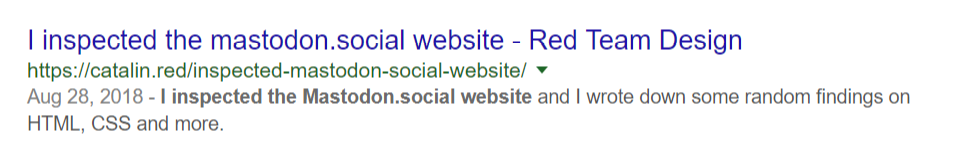
I updated my website back in November 2017, from red-team-design.com to catalin.red. Later on, while performing the usual double-check queries on Google, I noticed that the Google SERP was still showing obsolete title references containing the old domain website name:

A Google SERP example with one of my website’s article, containing the old website name.

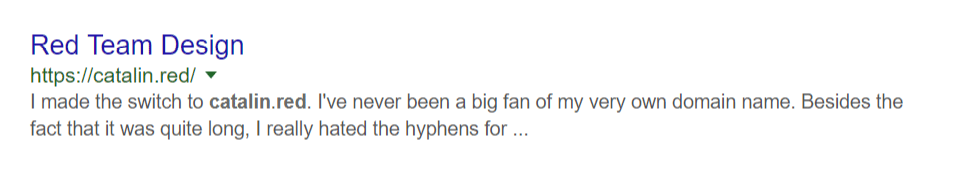
Another SERP result with the “catalin.red” query, “Red Team Design” strikes again.
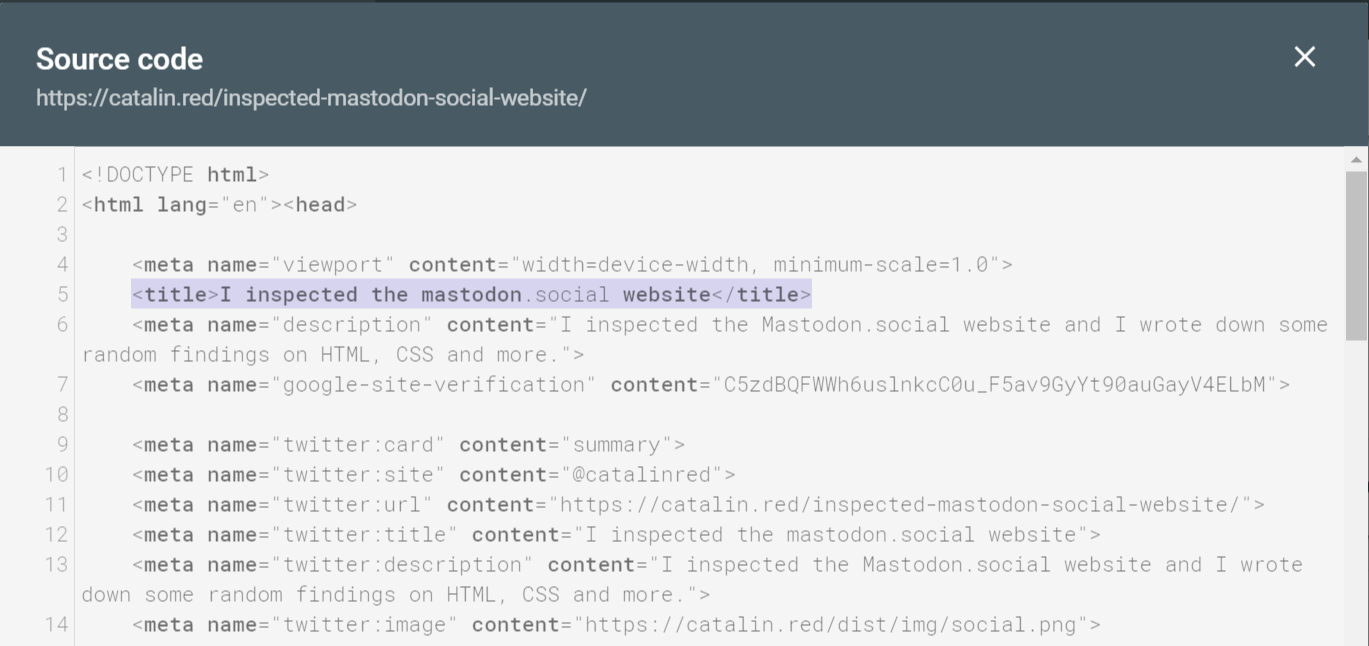
So I did what a normal person would do in this case. I went to Google Search Console -> URL inspection -> Crawled page tool preview for my above URL in question at that time and noticed there’s no website name in there, no “Red Team Design” or anything else.

In the meantime, I’ve also tested other search engines as Duckduckgo or Bing and randomly got kind of similar results which meant to me that they use a similar algorithm for storing / getting the website name from within the HTML page source.
I waited and waited but I’ve not seen any noticeable update in the SERP for my website pages and I proceeded further to adding the new website name back to my pages.
<title>I inspected the mastodon.social website - Catalin Red</title>I’ve noticed the titles were looking as they should in the SERP so apparently, overriding the website name in the title was the winner to say so.
Later on, in April I met John Muller, from Google Search Console, at SMX Munchen and I took advantage of the opportunity and asked him about this matter of mine. He was kind enough to answer to some of my questions and as far as I understood, Google stores a website name for your website and based on the fact that Google changes the SERP result title depending on your search query, I was seeing the old website name that Google kept stored.
I guess I was too ignorant about this SEO title matter, but learned lots of things along the way. For example, when Google grabs the website name for you, I can only assume it transforms the respective string from camelCase / PascalCase to Title case where appropriate. I stalked, I mean I met John again at Brighton, later in April 2019, and he confirmed that Google indeed tries that for your website name but it depends a lot of the website name in question.
Conclusion
In the end, having all my website’s code on Github, I was able to go back in time and build a sort of commits timeline related to this website name story of mine. Here’s a rough timeline attempt below, just in case:
Initial commit
This is the first GitHub commit with my website name stored in a YAML config file, back in 2014.
name: RedTeamDesignHaving the above in the config file, according to the Jekyll documentation, you can later use it within your templates using site.name.
<h1 class="title"><a href="/">{{ site.name }}</a></h1>So that’s what I did at that time, I added my ugly-but-unique RedTeamDesign website name to an h1. Later on, Google beautified and stored it as Red Team Design by only using capital letters for the principal words. a.k.a Title case.
Logo with CSS image replacement
After the initial init, I added a custom logo using the CSS image replacement technique. But I guess at that time Google already had the website name stored from within the h1, as in the initial above commit.
<a href="/" class="rtd-logo">
{{ site.name }}
</a>SVG logo
In autumn 2017, I replaced the site.name with Catalin Red and I also updated the logo from using the CSS image replacement technique to an inline SVG with an aria-label attribute.
<a href="/" aria-label="{{ site.name }} logo">
<svg viewBox="...">
<polyline points="..."/>
<polyline points="..."/>
<polyline points="..."/>
</svg>
</a>The end of the story 💥
One year later, in 2018, I added the website name to the title tag and that did the trick and that’s the end of story.
<title>{{ page.title | xml_escape }} - {{ site.title }}</title>