I was working on enhancing a bit my responsive dropdown menu by adding the CSS :focus-within pseudo-class in order to tab through the dropdown menu items.
To avoid duplication, I thought it is a smart move to group this new fancy CSS :focus-within pseudo-class with an existing selector. It was beautiful and it looked a lot like a progressive enhancement but in the end, it broke the entire CSS rule within browsers that do not support the CSS :focus-within, e.g. IE.

The scenario

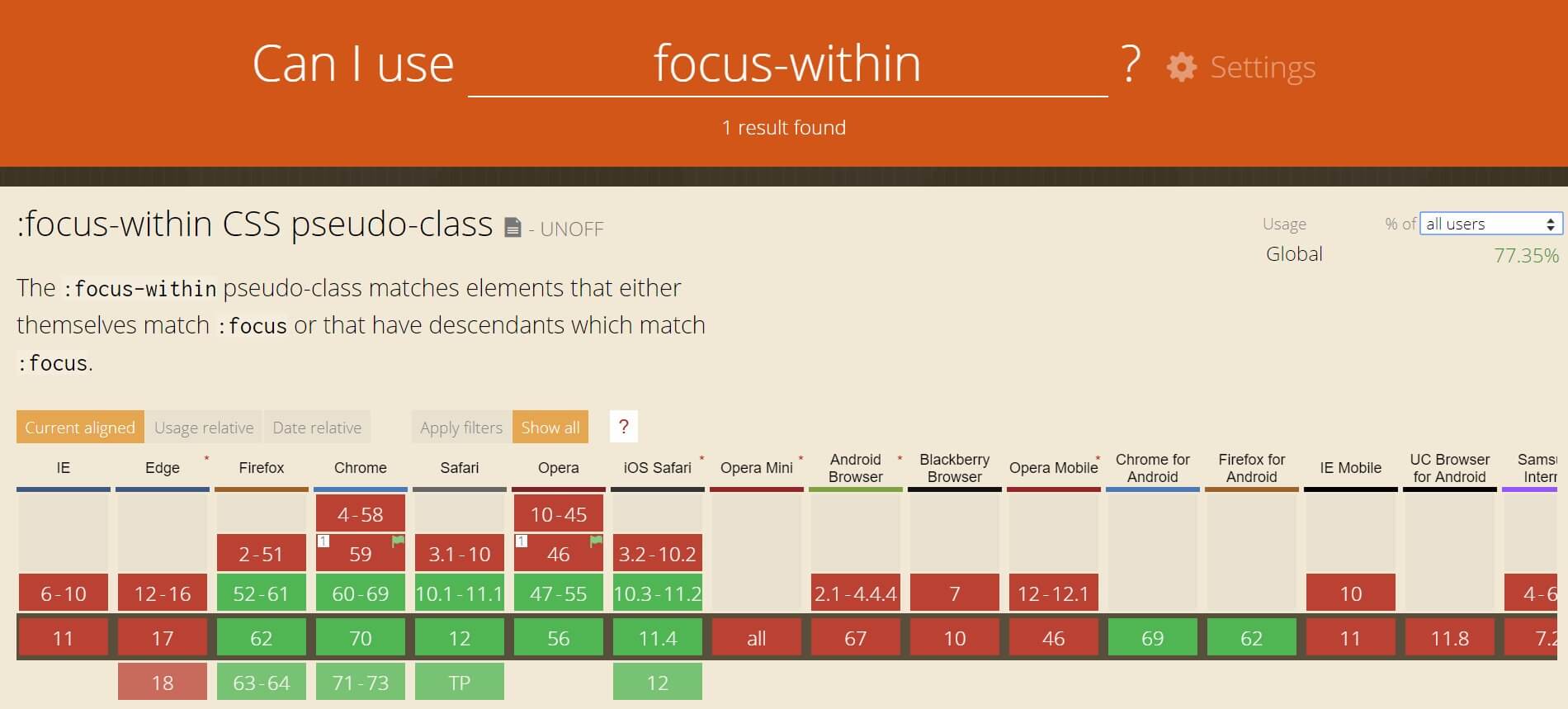
Here’s the GitHub commit in question, the :focus-within pseudo-class doesn’t work on IE, as the above CanIUse chart shows, thus the below CSS rule gets invalidated entirely according to W3C specs.
.myEl,
.myEl:focus-within {
/* ... */
}If just one of these selectors were invalid, the entire group of selectors would be invalid.
The fix
I learned the lesson, fixed the CSS selectors and wrote this down. Also, you might like the article I wrote on how to visually validate an input field using :placeholder-shown and :focus-within.