Last updated on
It would be just great if we could learn something new every day. I guess the best way to do it is by trying new stuff every time it’s possible.
While working on a project, I had a situation where it was needed to use an iconic font externally declared via CSS @font-face. So, in this situation, my iconic font worked perfectly in all major supported browsers, excepting Firefox. It was such a disappointing situation.
After I’ve pulled out half of my hair searching for a solution, I found out that Firefox doesn’t allow cross-domain fonts by default - unless you set an Access-Control-Allow-Origin header to the font.

The scenario

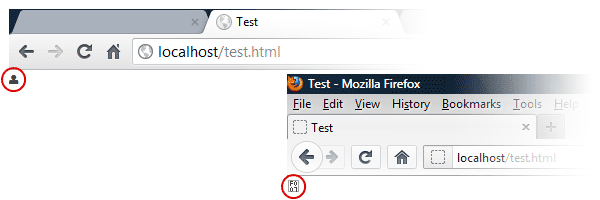
In this case, using the iconic font, the <i class="icon-user"></i> should generate an user icon. And it does for most of the browsers, excepting Mozilla Firefox.
<!doctype html>
<html>
<head>
<title>...</title>
<link rel="stylesheet" href="https://www.example.com/style.css">
</head>
<body>
<i class="icon-user"></i>
</body>
</html>The style.css would contain all necessary @font-face declarations for the iconic font.
The problem
It seems that, for security reasons, Firefox simply doesn’t allow you to use by default a font that is not hosted on your domain, not even on your subdomain. The CDN based websites can be also affected in this case.
Web fonts are subject to the same domain restriction (font files must be on the same domain as the page using them) unless HTTP access controls are used to relax this restriction.
from MDN’s docs on CSS @font-face
The solution
After some investigations, I found out the workaround: set an Access-Control-Allow-Origin header to the font.
<FilesMatch "\.(ttf|otf|eot|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>Add the snippet above to a .htaccess file within the same folder as the font file.
Also, if you are using Nginx as your webserver you will need to include the code below in your virtual host file:
location ~* \.(eot|otf|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
}Best-case scenario: set this header and get rid of this problem.
Worst-case scenario: you’re using Amazon Web Services. In this case, you should know that, at this time, you’re not allowed to specify the Access-Control-Allow-Origin header for your files. Read more about AWS Cross-Origin Resource Sharing (CORS) in their developer docs.
In this case, you can:
- Serve the fonts from another cloud service, that supports cross-origin file serving or where you can easily set the
Access-Control-Allow-Originheader. - Encode the font as a Base64 string.