When you’re building web interfaces or just websites you always need to do cross-platform browser testing. As we saw, inputs inherit different styles from browsers and you need to style them. In this article, I will show you how simple is to remove Safari’s glowing blue outline.

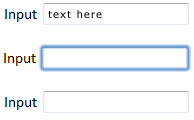
The normal state of our input looks like this:

Please notice the effect that appears on input focus, we’re talking about the Safari browser on Mac OS X:

To remove this annoying input effect we just need to add one CSS line and it will disappear:
input:focus {
outline: 0;
}
There you go! Simple but very efficient.
Update
Please keep in mind that removing the default outline styles should always be used with caution and adding an alternative styling is mandatory. Read more on this matter: