The tab navigation is an element you often meet in your daily browsing. There are so many ways, so many styles, but the idea is the same: you click a tab and see its content without a page refresh.
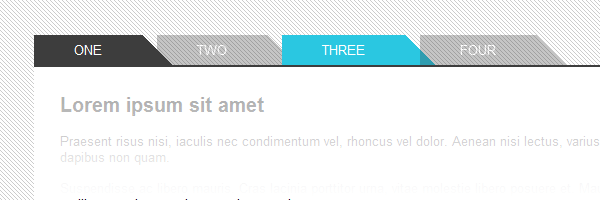
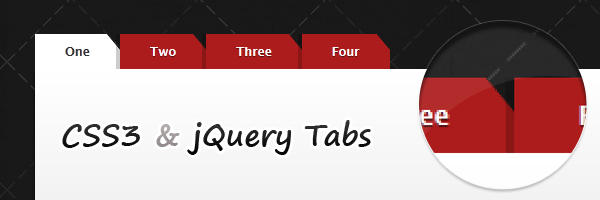
In this article you’ll learn how to build some new CSS3 & jQuery tabs inspired by Google Play’s design.

Before going further, you may want to check the other tabs tutorials I wrote:
 CSS3 tabs with beveled corners
CSS3 tabs with beveled corners
The HTML
Getting back to this tutorial, here’s the markup, simple as usual. You may notice the similarity between an anchor’s name attribute and related content’s id block. Further, this will be our hook.
<ul id="tabs">
<li><a href="#" name="#tab1">One</a></li>
<li><a href="#" name="#tab2">Two</a></li>
<li><a href="#" name="#tab3">Three</a></li>
<li><a href="#" name="#tab4">Four</a></li>
</ul>
<div id="content">
<div id="tab1">...</div>
<div id="tab2">...</div>
<div id="tab3">...</div>
<div id="tab4">...</div>
</div>The CSS
The goal here, as always, is to do it without using any images and with as little CSS as possible.
That’s all, this is not just a CSS piece, it’s the whole CSS used to create these tabs. I think it’s pretty cool, not even pseudo-elements were used here, just CSS borders.
#tabs {
overflow: hidden;
width: 100%;
margin: 0;
padding: 0;
list-style: none;
}
#tabs li {
float: left;
margin: 0 -15px 0 0;
}
#tabs a {
float: left;
position: relative;
padding: 0 40px;
height: 0;
line-height: 30px;
text-transform: uppercase;
text-decoration: none;
color: #fff;
border-right: 30px solid transparent;
border-bottom: 30px solid #3D3D3D;
border-bottom-color: #777\9;
opacity: .3;
filter: alpha(opacity=30);
}
#tabs a:hover,
#tabs a:focus {
border-bottom-color: #2ac7e1;
opacity: 1;
filter: alpha(opacity=100);
}
#tabs a:focus {
outline: 0;
}
#tabs #current {
z-index: 3;
border-bottom-color: #3d3d3d;
opacity: 1;
filter: alpha(opacity=100);
}Deconstructing it
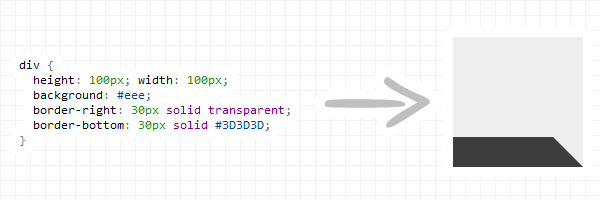
Here’s where the magic happens:
#tabs a {
height: 0;
line-height: 30px;
border-right: 30px solid transparent;
border-bottom: 30px solid #3D3D3D;
}
The jQuery
Comparing to my previous tabs article, this time I think I improved a bit the jQuery code. Also, this time you have the possibility to access the tabs directly by URL, e.g. mywebsite.com/tabs.html#tab2.
function resetTabs(){
$("#content > div").hide(); //Hide all content
$("#tabs a").attr("id",""); //Reset id's
}
var myUrl = window.location.href; //get URL
var myUrlTab = myUrl.substring(myUrl.indexOf("#")); // For mywebsite.com/tabs.html#tab2, myUrlTab = #tab2
var myUrlTabName = myUrlTab.substring(0,4); // For the above example, myUrlTabName = #tab
(function(){
$("#content > div").hide(); // Initially hide all content
$("#tabs li:first a").attr("id","current"); // Activate first tab
$("#content > div:first").fadeIn(); // Show first tab content
$("#tabs a").on("click",function(e) {
e.preventDefault();
if ($(this).attr("id") == "current"){ //detection for current tab
return
}
else{
resetTabs();
$(this).attr("id","current"); // Activate this
$($(this).attr('name')).fadeIn(); // Show content for current tab
}
});
for (i = 1; i <= $("#tabs li").length; i++) {
if (myUrlTab == myUrlTabName + i) {
resetTabs();
$("a[name='"+myUrlTab+"']").attr("id","current"); // Activate url tab
$(myUrlTab).fadeIn(); // Show url tab content
}
}
})()In the end…
This technique has a small drawback, the tabs do not behave as they should if you’re using IE6. But, with your permission, I’d say we could skip IE6 this time. However, if you really want a graceful degradation for IE6, it can be done with some specific targeting. Maybe I’ll do that in the future, or maybe not :)
I’m looking forward to read your comments, hope you enjoyed this. Thanks for reading it!