There is some confusion when it comes to HTML replaced elements and void elements, because some of the replaced elements, such as img and input, are part of the void elements set as well.
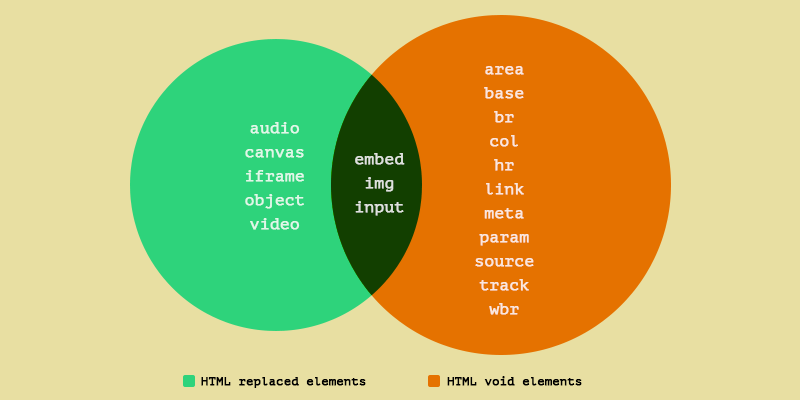
With that in mind, I thought about a Venn diagram that does the job perfectly when it comes to represent and visualize the intersection between these two sets of HTML replaced and void elements.

Summary
HTML replaced elements
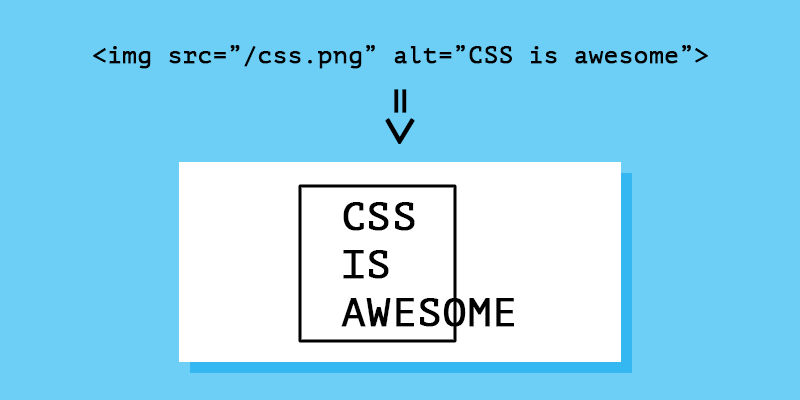
According to W3C, an HTML replaced element is an element whose content is outside the scope of the CSS formatting model. An example is the HTML img element, whose content is replaced by the image that its src attribute designates.
Oh, and the img element is one of the HTML void elements too.

Neither CSS nor HTML standards didn’t define before which elements are replaced. So back in 2012, after gathering input from some really awesome people, I did wrote about CSS content on HTML replaced elements, namely how the ::before and ::after pseudo-elements should work on HTML replaced elements.
Here’s the list of HTML elements that can be replaced elements, according to the WHATWG:
audiocanvasembediframeimginputobjectvideo
Anonymous replaced elements
Objects inserted using the CSS content property are anonymous replaced elements. They are “anonymous” because they don’t exist in the HTML markup.
from MDN
I did stumble upon this while writing on how to get the current DOM node in browser’s console but didn’t actually know they are called anonymous replaced elements. So, you can run $0 on CSS pseudo-elements in the DOM, because the ::before and ::after pseudo-elements are displayed in browsers’ elements tree.
CSS properties that apply only to HTML replaced elements
The object-fit and object-position are two CSS properties that apply only to the HTML replaced elements:
object-fitspecifies how the contents of an HTML replaced element should be fitted to the box established by its used height and width.object-positiondetermines the alignment of the replaced element inside its box.
300x150px default size
The default size for some of the HTML replaced elements, like iframe or object, is 300 pixels wide and 150 pixels tall.
When the img is not a replaced element
Even if the img is considered and therefore listed as a replaced element, when the img is rendered as its alt attribute text, that img no longer acts like a replaced element.
Therefore, it is possible to use CSS pseudo-elements in order to style the img element when its source image has failed to load. Here’s an article on how to style broken images, by Ire Aderinokun.
Custom checkbox and radio inputs
Within the WHATWG table of contents, the form controls are listed under the non-replaced elements. The main reason the input element can be considered a replaced element is due to the fact that inputs with image type attributes are replaced elements similar to img.
This means that using ::before and ::after pseudo-elements on <input type="checkbox/radio"> is allowed, according to the current standards.
- Checkbox and radio custom styles, by Jen Simmons
- Styled Form Controls by Scott O’Hara
- Custom Radio Buttons and Checkboxes by Adrian Roselli
- Bootstrap checkboxes and radios
HTML void elements
To better explain HTML void elements, we should point out first what tags are. When it comes to the HTML anatomy, first of all, tags are not elements, as this is a pretty common misunderstanding. The tags are meant to delimit the start and end of elements in the markup.
The HTML void elements don’t have a proper end tag, therefore they can’t have any kind of content between the start tag and the end tag.

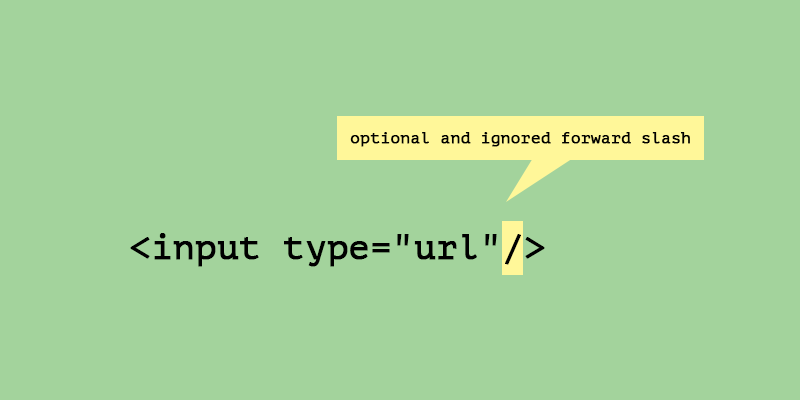
Void elements only have a start tag e.g. <input type="url">.
Here’s the list of void elements, according to WHATWG:
areabasebrcolembedhrimginputlinkmetaparamsourcetrackwbr
XHTML-specific forward slash
It often happens to see void elements in the wild with a closing forward slash like <br/> or even with an extra space e.g. <br />, which is specific to the XHTML syntax. For better compatibility with XHTML, the slash is allowed on void elements by the HTML specification, therefore the document passes the markup validation.
As a side note, depending on the type of the HTML element here’s what the forward slash does on <foo/>:
- If
foois a void element, then the/gets ignored. - If foreign element, meaning an element from the MathML namespace and the SVG namespace, e.g.
<defs/>within an inline SVG, then the self-closing syntax is valid. - If any other HTML element type, other than above, the browsers will ignore the slash and will treat it as a start tag, e.g.
<foo>. Usually, this leads to a mess in your markup as the siblings are now considered children of thefooelement.
Random tidbits
Here’s what I noticed, after lurking through W3C, WHATWG and MDN docs, old issues and forgotten corners of the web:
-
The void elements are often called empty elements, single elements, stand-alone elements, unpaired elements or singleton elements. Yes, singleton, the design pattern, because I guess that’s what happens when Java programmers start writing HTML.
-
Both W3C and MDN list the HTML elements as if they are start tags e.g.
U+003C(<), tag name (element’s name) andU+003E(>), while WHATWG seems to do it the right way. -
Within the MDN docs, the void elements are referred solely as empty elements, that cannot have any child nodes.
-
It seems that Prettier and ESLint are still fighting over void elements, whether to close or not to close them.
-
While WHATWG says that
audio,canvas,embed,iframe,img,input,object, andvideocan be replaced elements, MDN list onlyiframe,video,embed,imgas typical replaced elements whileoption,audio,canvas,objectandappletare treated as replaced elements only in specific cases. -
I stumbled upon this issue on the need to add an exhaustive list of replaced elements to the specs. That happened eventually, it just took a bit longer.
-
On the W3C vs WHATWG matter, hopefully, things are going in the right direction now, as in 2019, W3C and the WHATWG have signed an agreement to collaborate on the development of a single version of the HTML and DOM specifications.
Conclusion
When in doubt over one or the other, either it’s a replaced or a void element, I hope the above Venn diagram will come in handy.
Oh, and always validate your markup, it does miracles for your body!