Last updated on
People are writing CSS without knowing its structure meaning or being aware of its cascading and inheritance behavior. In this article, we’ll take a closer look at how CSS is structured, its anatomy including rulesets or rules, selectors, declarations, properties, values and units.

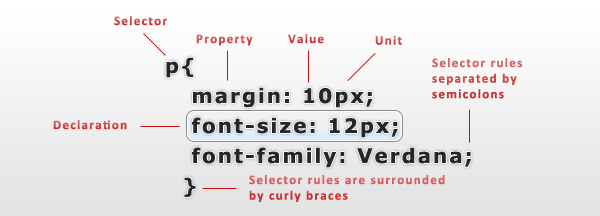
The CSS structure basics, from rulesets to values and units:
- rules or rulesets
- selectors
- declarations
- properties
- values and units
CSS rules or rulesets
A CSS rule or ruleset is a group of one or more CSS declarations - known as a declaration block, wrapped together by a CSS selector along with an opening and closing curly braces.
CSS selectors
A CSS selector defines, identifies and targets the HTML elements to whom its set of style declarations apply. There are four categories or types of selectors:
- Type, class, and ID selectors
- Attribute selectors
- Pseudo-classes and pseudo-elements
- Combinators
There is no CSS parent selector
There is no such thing as the CSS parent selector available and that’s due mostly to performance costs when determining what styles to apply to an element.
But the Selectors Level 4 Working Draft now include a so-called relational pseudo-class, :has() which, for example, can help you match only <a> elements that contain an <img> child:
a:has(> img) {
display: block;
}The :focus-within pseudo-class
The :focus-within pseudo-class selects an element container that has received focus or contains an element that has received focus.
On the matter above, this has a parent selector behavior as it allows you to select and style a container parent element, more or less, based on a child element as a focused input.
Groups of selectors
A comma-separated list of selectors represents a group of selectors and they target all the elements matched by each of the individual selectors in the list. Note that an invalid selector within a group of selectors can break your CSS rule entirely.
CSS declarations
A CSS declaration is a property-value pair, with both entities separated by a colon punctuation mark and ended by a semicolon.
CSS properties
While there’s an exhaustive list of CSS properties available, a CSS property is basically responsible for the exact style that you want to apply to the targeted element.
The most popular CSS properties
Check out the MDN CSS reference and W3C for the full lists of CSS properties, both proposed and standard. According to Microsoft’s CSS usage on the web platform, with data that comes from a scan of 2,726,655 pages, here are the top 15 most popular CSS properties in the wild:
font-sizemargin-topmargin-leftcolormargin-bottommargin-rightpadding-leftpadding-toppadding-bottompadding-rightbackground-colorwidthdisplayfont-familyheight
CSS values and units
Every CSS declaration consists of a property, a value and an optional unit. The property and value are separated by a colon punctuation mark while the unit is adjacent to the value.
Depending on the CSS property’s type and its value, there are two types of lengths used in CSS - absolute and relative.
Absolute length units
| Unit | name |
|---|---|
| cm | Centimeters |
| mm | Millimeters |
| Q | Quarter-millimeters |
| in | Inches |
| pc | Picas |
| pt | Points |
| px | Pixels |
Relative length units
| Unit | relative to |
|---|---|
| em | Font size of the parent element. |
| ex | x-height of the element’s font. |
| ch | The advance measure (width) of the glyph “0” of the element’s font. |
| rem | Font size of the root element. |
| lh | Line height of the element. |
| vw | 1% of the viewport’s width. |
| vh | 1% of the viewport’s height. |
| vmin | 1% of the viewport’s smaller dimension. |
| vmax | 1% of the viewport’s larger dimension. |
CSS Q length unit
The Q unit is an absolute length unit and 1Q represents one quarter of a millimeter (quarter-millimeters) or 1/40th of 1cm. I’m curious about the use case scenarios, but most likely, given its measurement related to mm or cm, this is intended to be used mostly for customizing print stylesheets.
I wasn’t aware of this new CSS unit until I read a GitHub issue described on Web Almanac CSS chapter’s unit section.
h3 {
letter-spacing: 1Q; /* quarter-millimeters */
}The most popular unit types
According to the Web Almanac’s CSS Chapter, unsurprisingly, when it comes to the popularity of the CSS unit types, px is the most used unit type. You wouldn’t have expected that, would you?
CSS unitless values
Most of the time, unitless values are useful in browser zoom scenarios or when the user is changing the browser’s default font settings e.g. for better accessibility.
Also, a unitless value rather than length-based is a known recommended best practice for setting line-height. But unitless values are useful as well to shove some bytes, as seen in the code below.
body {
margin: 0; /* 0 instead of 0px */
}On a side note, if you think of the the img replaced element for example, you might argue that since there is no unit specified for its width and height attributes, those values are unitless too.
<img src="..." alt="..." width="400" height="300">But the W3C specs clearly state that the values represent CSS pixels:
The attributes width and height must return the rendered width and height of the image, in CSS pixels.
There is always more to learn
Like CSS cascading and specificity a.k.a CSS can be both complicated and confusing, or not. Certain is there is always lots to learn and for that check out these resources:
- CSS: Cascading Style Sheets on MDN
- The CSS chapter on Web Almanac by HTTP Archive