Have you ever felt overwhelmed by the number of applications for web development you can find online and didn’t know what to choose?
I am sure you did, as I was there, too.
If you are in this situation or if you are looking for alternatives then read more, because in this article I will present you some free development applications you can use to edit your files.

You may wonder why I insist about this subject I already wrote but recently I was working for a project and I needed a simple and efficient solution for ALL browsers (including here our “beloved” IE6) to center blocks of unknown width - without specifying a width for each.
And meanwhile doing that I found a cross-browsers solution for that.

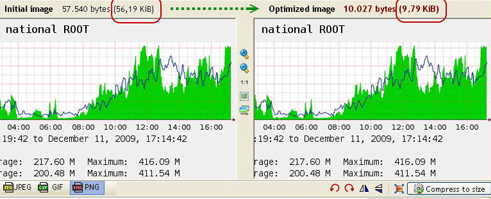
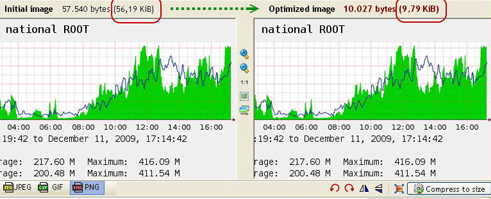
Adobe Photoshop’s save for web does a very good job when it comes about optimizing images but what happens when you wanna go beyond that, when you wish to obtain minimum size for your images?
A smaller image means a faster web page, lower bandwidth consumption so you have a lot of reasons to optimize your images. In the following rows I’ll introduce you some tools that will help you achieve this.

If you want to write efficient and optimized CSS code then you’ll surely need to have in mind the following shorthand tips. These tips and tricks apparently don’t seem to be that important, but once you write thousands of CSS lines you will wish to optimize every single line.
Why’s that? Because loading speed does matter (Google introduced this to their ranking algorithms) and your web pages will load faster because your stylesheet file size will be smaller. Below I will present you a short, yet comprehensive CSS shorthand guide to help you get started optimizing your CSS file. So let’s have a look at some examples and see exactly how we can optimize a CSS file.
Perhaps you were developing websites just for fun or you were just learning some new tricks, but now, when you are developing a website or a web application you can’t afford to skip the usability basics rules.
In this article, we’ll try to remember some basic, unwritten web usability rules.

If you are a web developer then you surely know what is an image replacement technique and what that means. One of the most common CSS techniques is the Phark Method, a very good and simple method.
Although this is very used, I noticed developers tend to skip fixing Firefox appearance of a dotted border that goes to the edge of the screen. In this tutorial I will show you how this can be fixed in a simple way.

These days I tested what’s happening if you have a form and instead a submit input you choose to submit the form using an anchor. If you do that, you will notice that the form won’t submit on ENTER key. So how can we submit a form on enter key using anchor?

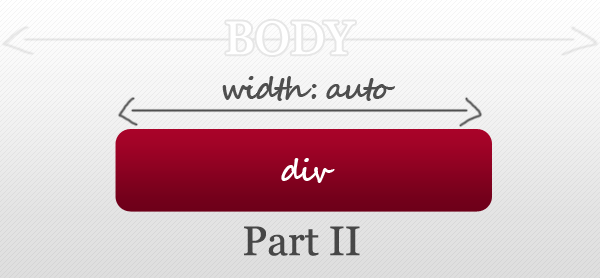
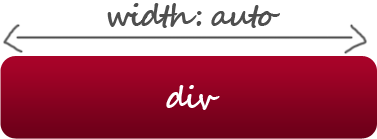
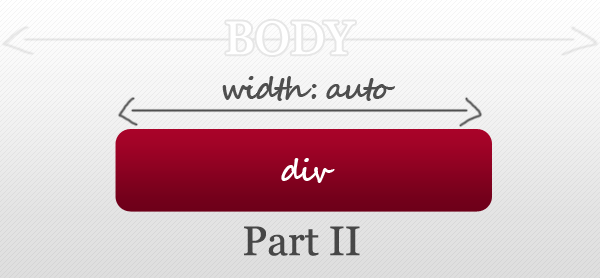
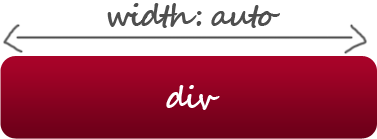
Centering an element may seem quite simple thinking that “text-align:center” will solve the problem. Or maybe set “width” and “margin: 0 auto”, but what happens when you need to center a block element with variable width?
In this article you’ll learn how to center a block element with variable width.

In this tutorial, you’ll learn how to create a love heart wallpaper using Photoshop’s Stroke path and Pen tool.

One of the CSS properties people like to use nowadays is the CSS text-shadow property. The text-shadow property represents a comma-separated list of shadow effects to be applied to the text of the element.
The times when you had to use the CSS image replacement technique for a simple text shadow effect are gone.