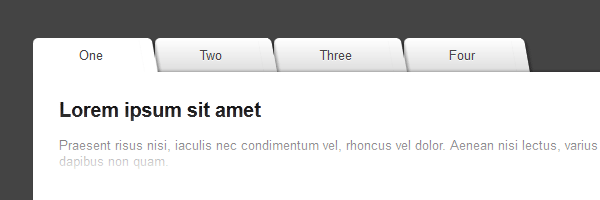
The tab navigation is an element you often meet in your daily browsing. There are so many ways, so many styles, but the idea is the same: you click a tab and see its content without a page refresh.
In this article you’ll learn how to build some new CSS3 & jQuery tabs inspired by Google Play’s design.

Ever since CSS filter effects landed in WebKit, I thought about theirs practical implementation. How will they fit with the current web design trends? At this time, my initial impressions are that the best way to showcase the power of CSS filters is something like an image gallery.
With so many CSS filters to choose from, it will be fun to create image galleries in the future. Further in this article we’ll create a simple image gallery using CSS filters and the CSS3 :not selector.

I’ve had this example in mind for a while now and seeing something similar in the wild, made me want to write this article down.
So, in this article you’ll learn how to create an interactive menu using CSS3 goodness and jQuery’s power.

If you are a developer then you are very familiar with variables and they are probably one of your best friends. A variable is by definition a temporary storage which contains some known or unknown quantity or information, a value.
But, what is this having to do with the CSS we all know? The latest news is that the first working draft of CSS Variables just got released.

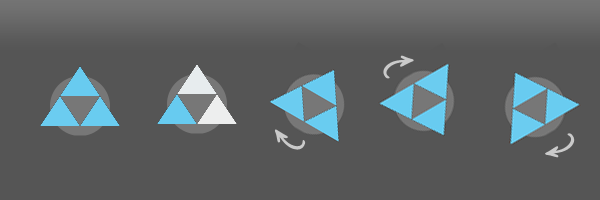
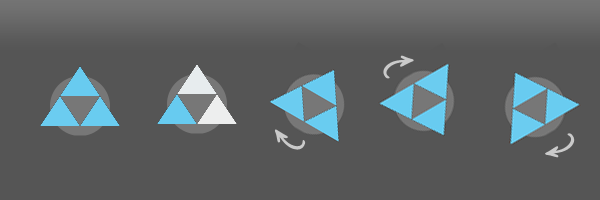
While playing DIRT 3 - the video game, I’ve noticed a very cool triangle animation as part of their UI. Almost immediately, I thought about how to build a similar version of it using CSS3.
So, in this article, you’ll see an experiment about how to create a simple CSS3 loading animation.

If you’re about to launch a new web product or you just need to improve the user experience for an existing web form, then this tutorial is for you.
In this article you’ll find out how to design a clean and attractive CSS3 signup form.

When you write CSS, there are some problems you may run into. Then, to overcome the situation, you’ll need to use some small and effective CSS tricks.
In this article I’ll try to show you some tips and tricks that can definitely help you when writing CSS.

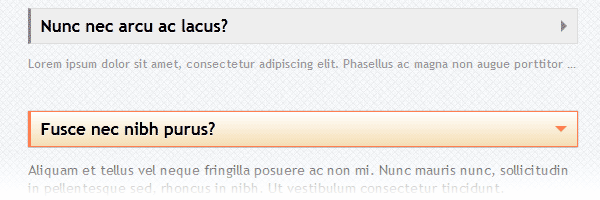
Usually, an FAQ page is that long page with lots of questions and answers, the one we are searching for when we need some extra info regarding a subject. So, for example, if you own a website that sells stuff, then you will need a FAQ page or a FAQ section.
In this article, you will learn how to create a fancy FAQ design using CSS only, no JavaScript.

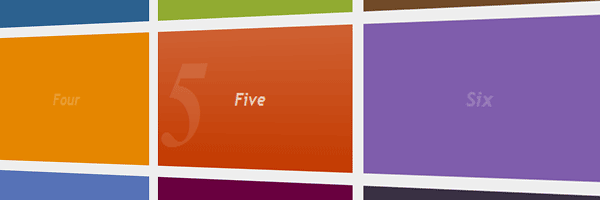
Styling ordered lists was always a tricky task and I’m not the only one who thinks that. To style numbers, you need to remove default browser styles and add hooks to your lists elements in order to target them and style accordingly.
In this article you’ll learn how to add some CSS3 fine-tuning to your ordered lists, using a semantic markup approach and CSS pseudo-elements.

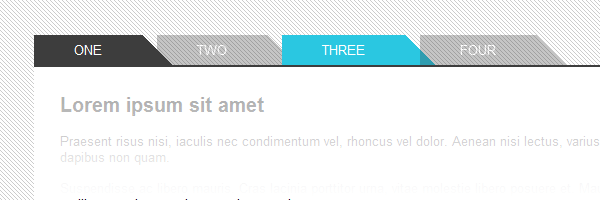
Ever since I started working for one of my CSS breadcrumbs example, I thought about writing this tutorial. In this article, I will use a similar technique in order to create some good looking CSS3 tabs.