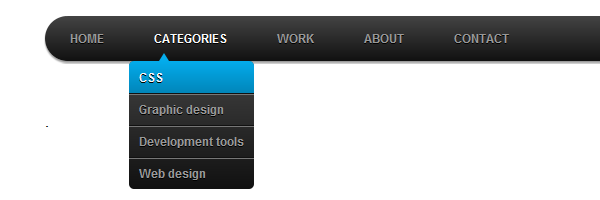
While this is still a working solution, I made an improved and animated version of this dropdown menu. Check out the CSS3 animated dropdown menu article!
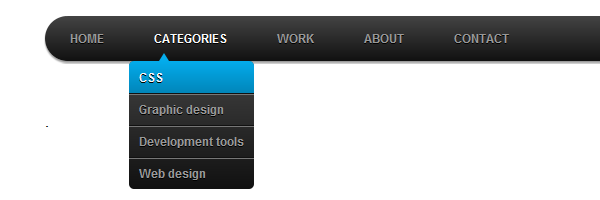
Today you’ll learn how to create your own CSS3 dropdown menu, without any additional Javascript code. There are no images used and, as usual, minimal HTML markup. Let’s see how is made:

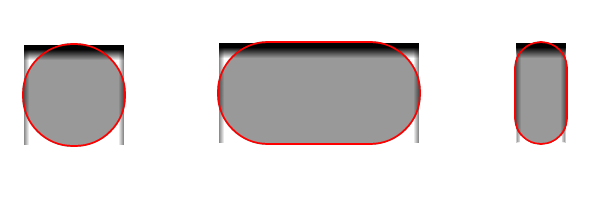
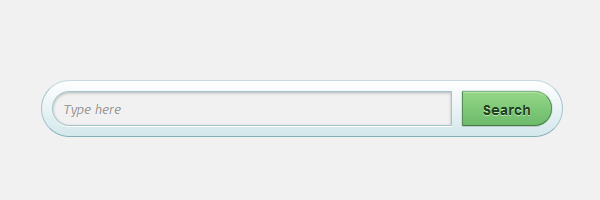
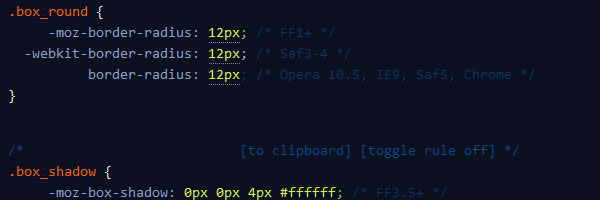
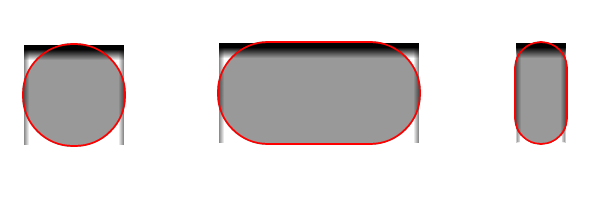
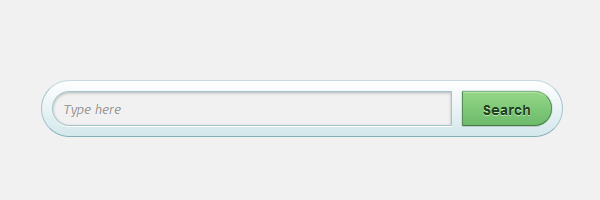
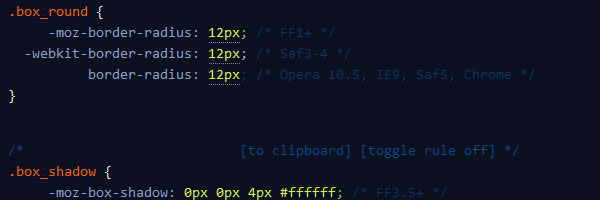
In my previous article, border, border-radius and CSS box-shadow properties were used to create a cool search box. As you may know, when using all these together, a well-known Chrome bug is triggered.
Although this bug was fixed in the latest Chrome beta releases, below you’ll see the strange (may I call it like that?) or should I better say different behavior:

In this new article, you’ll learn how to create a cool and usable CSS search box using the HTML placeholder attribute. For the browsers that don’t support this new HTML5 attribute, a fallback is created using Modernizr’s feature detection.

This article contains a list with some free online tools I found very useful for my daily work. Even if you are a developer or a designer, these tools can realy improve your work.

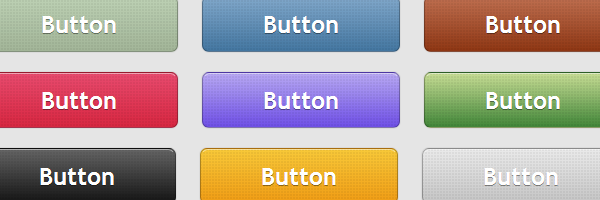
Due some performance issues, I don’t recommend using these buttons anymore. You may try instead my latest CSS3 patterned buttons.
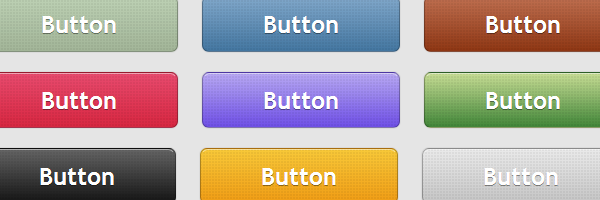
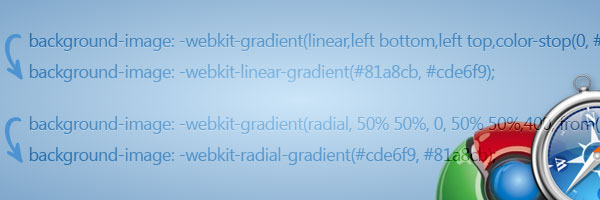
Recently I talked about CSS cross-browser gradients and last week I wrote again about CSS3 gradients. So what I’m going to do today? I will show you how to put the CSS gradient feature in practical use.
In this article you will see how you can create a set of gradient buttons just with CSS (no images).

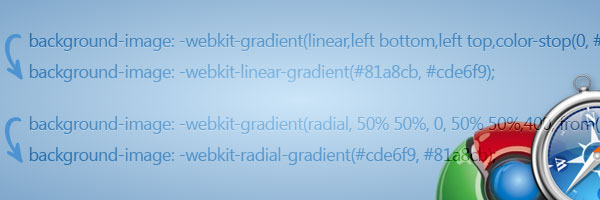
A while ago, I wrote another article here about the CSS3 gradients. At that time, you saw the browser support, the advantages of using them and their syntax.
So, what’s new since then?
The CSS3 Webkit syntax, which was quite different than Mozilla at that time, has been updated!

As you probably found out, yesterday, the The World-Wide Web Consortium (W3C) has unveiled the HTML5 Logo. They launched more than a logo as they got also a full branding, including badges, t-shirts and stickers.
So, I suppose that’s a good thing, that HTML5 got some branding, sounds very interesting!
While looking at it and admiring it, as I find it very nice, I thought about how can I do it with CSS3 (typically for me).

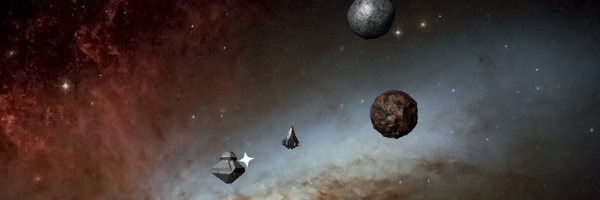
HTML5 is being developed as the next major revision of HTML, the core markup language of the World Wide Web. Besides new elements like header, section, footer, etc., the HTML5 brings you the canvas element.
The canvas is a rectangular area within you can use Javascript to draw graphics or other visual images on a web page. Although HTML5 is not a W3C recommendation yet, people already started to play with it, and when I say play, I mean it.
Today I’ll share with you some awesome HTML5 games demos that show the HTML5 canvas potential.

CSS3 offers a new way to arrange text content using the Multi-column CSS3 module. This CSS3 feature will help you fit your text into columns without extra markup like div floats or extra table markup.

New year is coming and I want to wish all of you Happy Holidays. For this reason, I made a little CSS3 experiment (with absolutely no images) and I hope you’ll enjoy it.