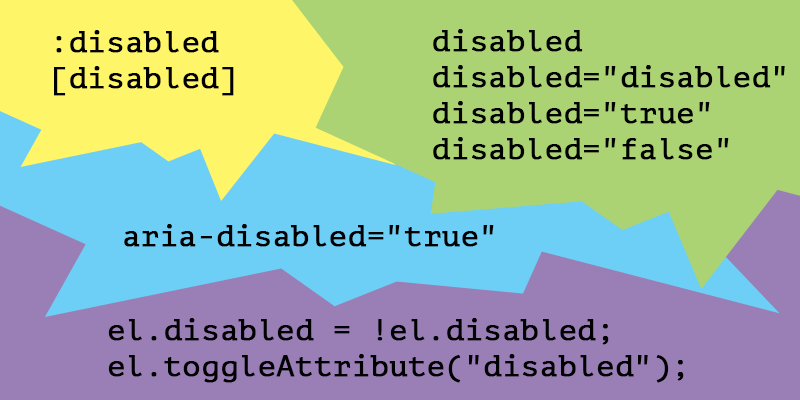
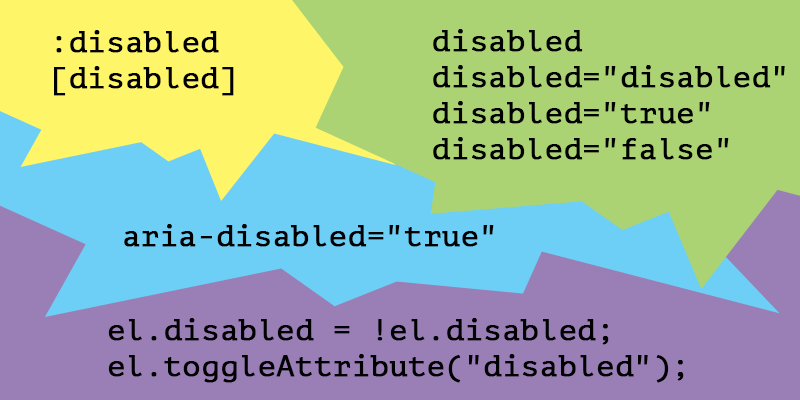
When an HTML form control element is disabled that means it can’t be selected, clicked on, typed into nor does accept focus anymore. Also, by default, browsers display such form controls grayed out.
In this article, you’ll find out how to use the HTML disabled boolean attribute, toggle it with JavaScript and style disabled form controls.

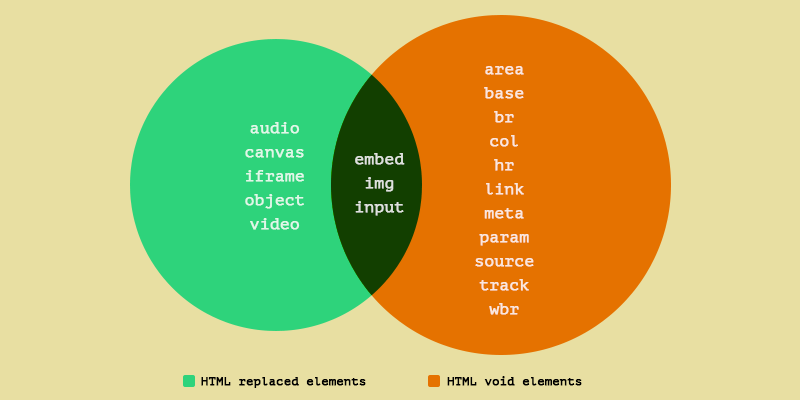
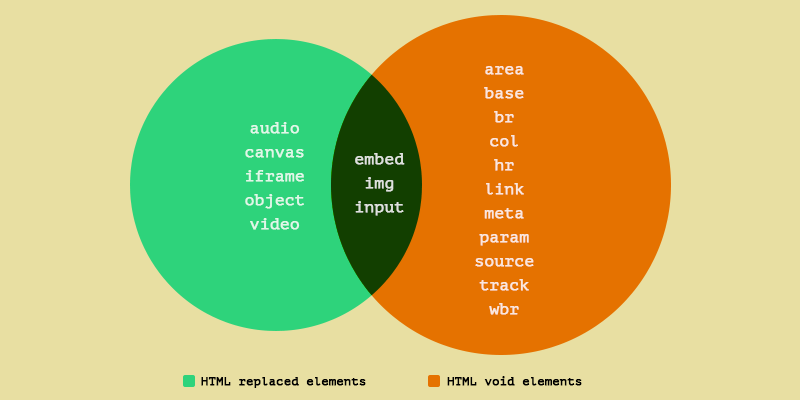
There is some confusion when it comes to HTML replaced elements and void elements, because some of the replaced elements, such as img and input, are part of the void elements set as well.
With that in mind, I thought about a Venn diagram that does the job perfectly when it comes to represent and visualize the intersection between these two sets of HTML replaced and void elements.

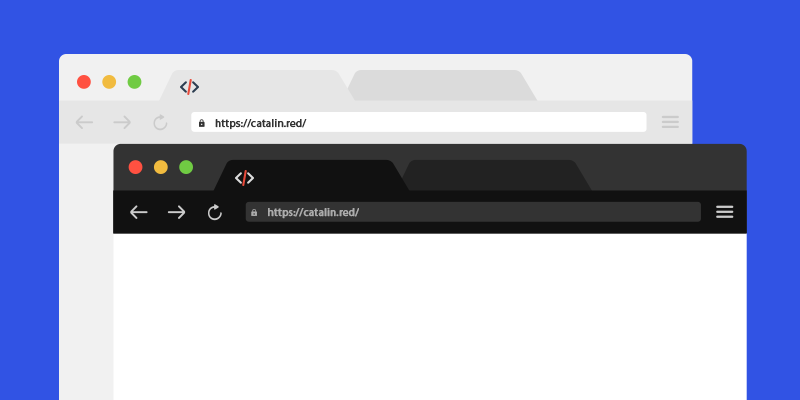
In this article you’ll learn how to use an SVG as a favicon for your website, considering the light and dark theme detection in the browser using the CSS prefers-color-scheme media feature.

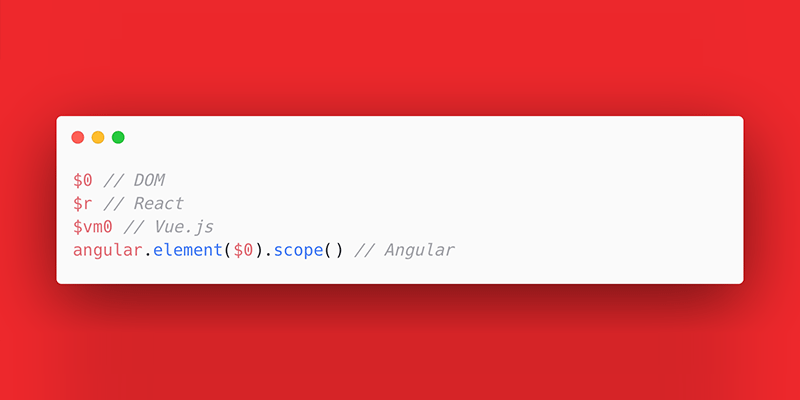
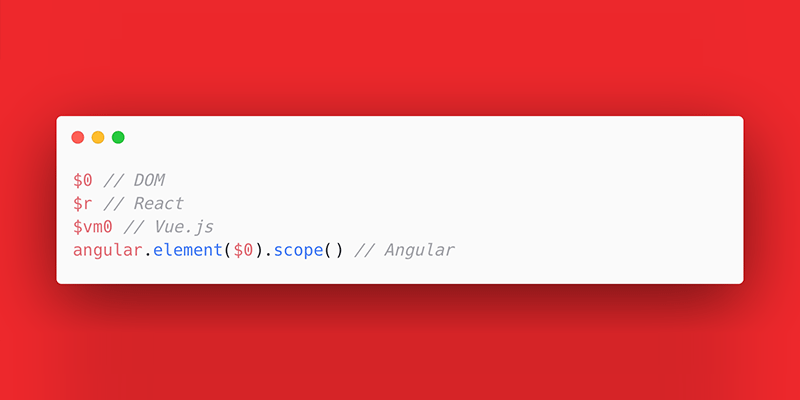
When it comes to debugging in the browser’s console, getting the current DOM node, React and Vue.js components or current Angular scope are something I found very useful in my daily workflow.
In this article, you’ll learn how to get the current DOM node using $0 in the browser’s console and what to expect when you run it on the CSS pseudo-elements displayed in the elements tree.

The clipboard is a useful feature that helps to transfer data between a browser’s window to another one or to a different operating system application using operations like cut, copy, and paste. In this article, you’ll find out how to copy an API token to the clipboard using JS and the modern asynchronous Clipboard API.

For whatever reason, people seem to be passionate about removing the textarea resize handle using the CSS resize: none declaration. Also, GitHub says there are more than 3 million code results in the wild for textarea with CSS resize:none applied.

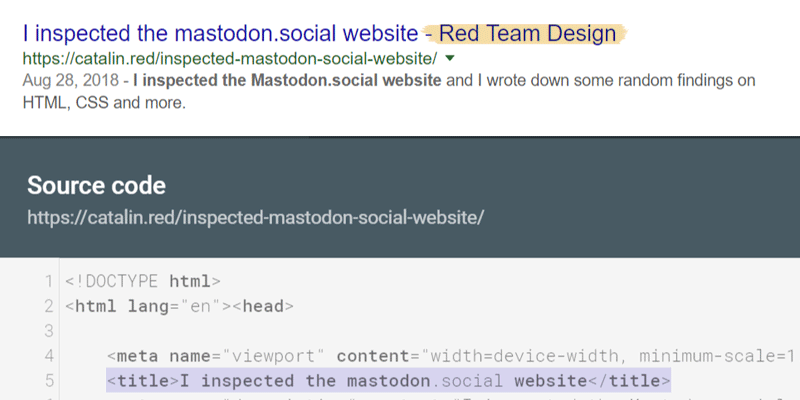
Or what happens when you don’t specify a website name within the title tag, then Google grabs one for you from your h1, later on you switch to a new domain and get stuck with the old website name. Oh and that’s because you didn’t add a website name this time either.

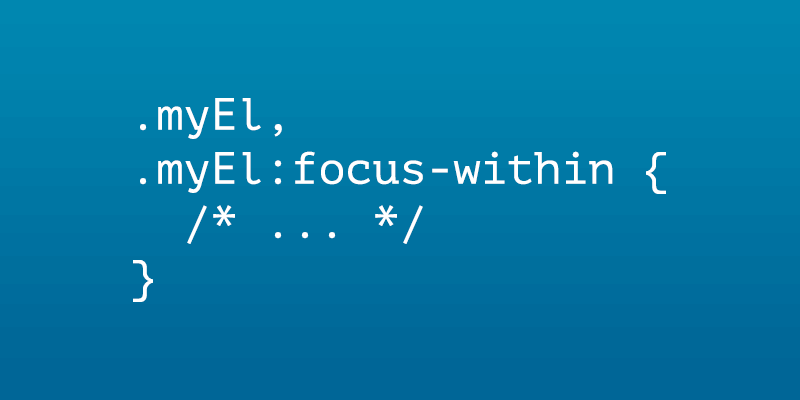
I was working on enhancing a bit my responsive dropdown menu by adding the CSS :focus-within pseudo-class in order to tab through the dropdown menu items.
To avoid duplication, I thought it is a smart move to group this new fancy CSS :focus-within pseudo-class with an existing selector. It was beautiful and it looked a lot like a progressive enhancement but in the end, it broke the entire CSS rule within browsers that do not support the CSS :focus-within, e.g. IE.

I attended a presentation at a local university in my hometown and I gave a small talk on web design and development topics. The main discussion focus was about the junior students and their path to becoming developers and perhaps future colleagues.
The meeting was cool, a success, not the first I was attending, but one question a student asked stuck in my mind and especially the answer that another speaker gave to that specific question.

I’m working on a project that uses Node.js and Pug, formerly Jade, to generate a static website and I couldn’t be more happy about how this works.
Still, one thing was bothering me for some time, and namely how to efficiently include a minified, production-ready SVG icon system, using symbols within the Pug pages.